查看威尼斯人在线网站范围内可用的一些样式,以及如何实施的建议和指导.
Have a recommendation? 如果你有问题,你可以在哪里找到任何风格或如何得到一个定制的风格, contact the Web Team (webteam@tjkltm.com).
当你试图匹配其他设计的网页字体时,这里有一些建议. 你可以试着从 Google Fonts. Or you can use Adobe Fonts (使用有效的Adobe CC订阅).
View Northwest's brand guidelines,包括徽标,以便在网络上使用.
|
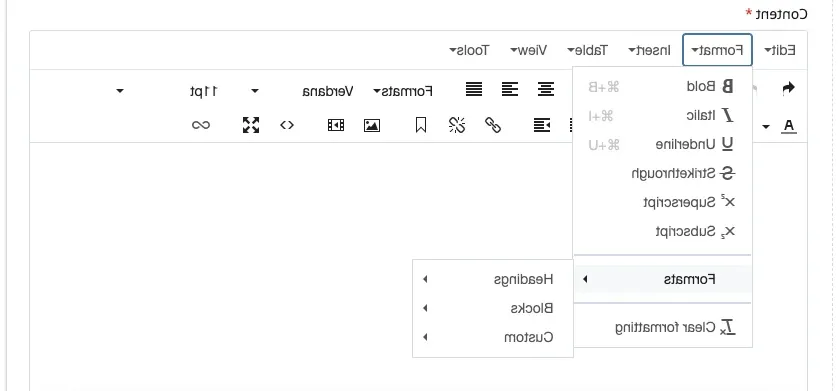
所见即所得编辑器有许多可以快速应用的默认格式 bold, underline and strike through. 这些都可以在工具栏或格式菜单中找到. 您还可以使用Cascade编辑器快速一致地调整文本的格式,并使用威尼斯人在线预定义的样式.
|
 |
Paragraph (14pt Verdana)
Bold
Italics
Underline
Strike-through
p-large -段落大(介绍部分)
PARAGRAPH (ALTHEADING CLASS)
整段引用+段落-这是填充副本,以说明使用整段引用格式. 这是填充副本,用于说明块引号格式的使用.
Northwest "Bearcat" Green is hex code #006747
根据需要使用的其他一些常见颜色:
|
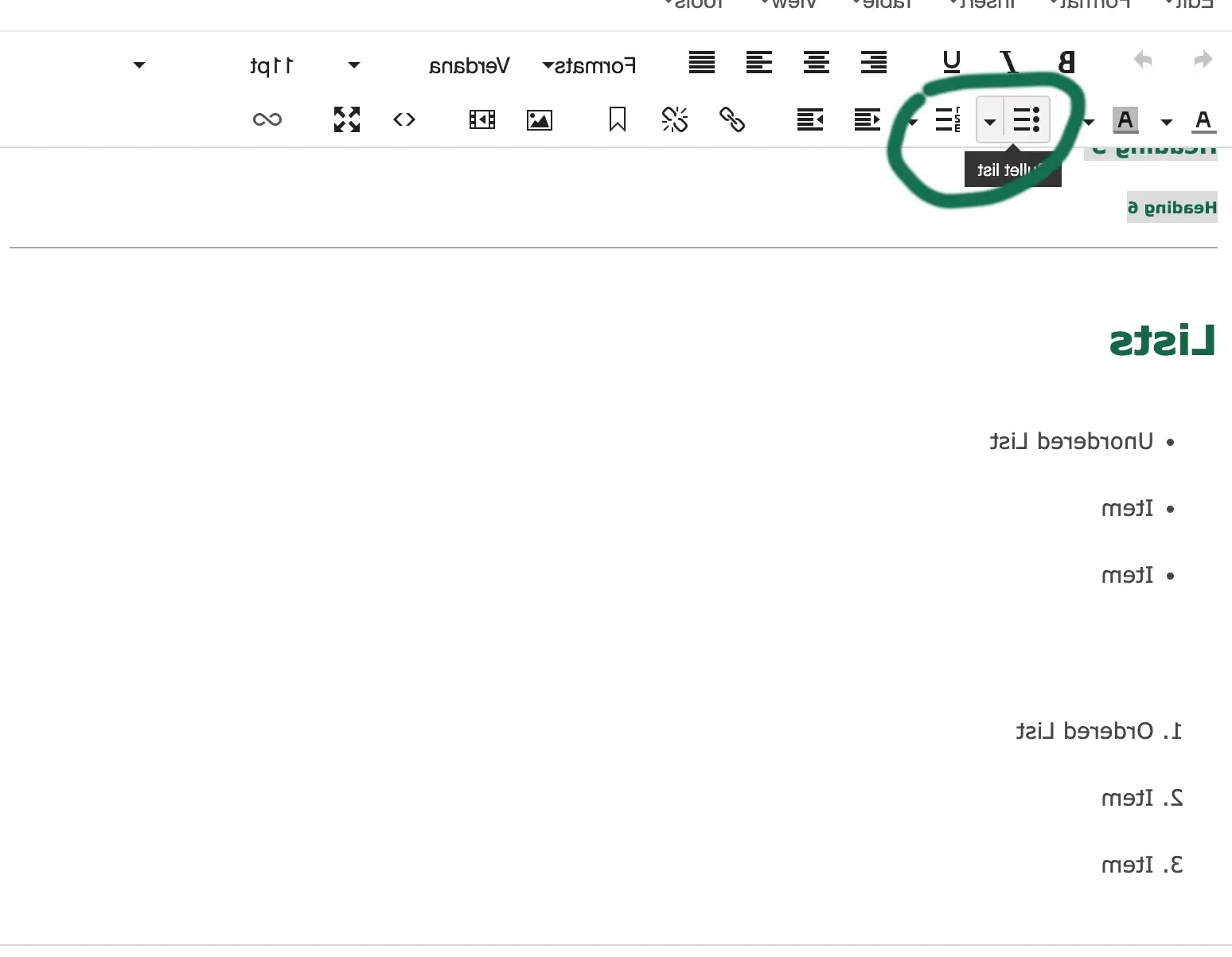
要添加或编辑列表,请打开面板并导航到下面两个圆圈中的任意一个按钮. 从这里,你可以选择哪种列表样式最适合你的网站格式. 列表示例也显示在照片中. |
 |

|
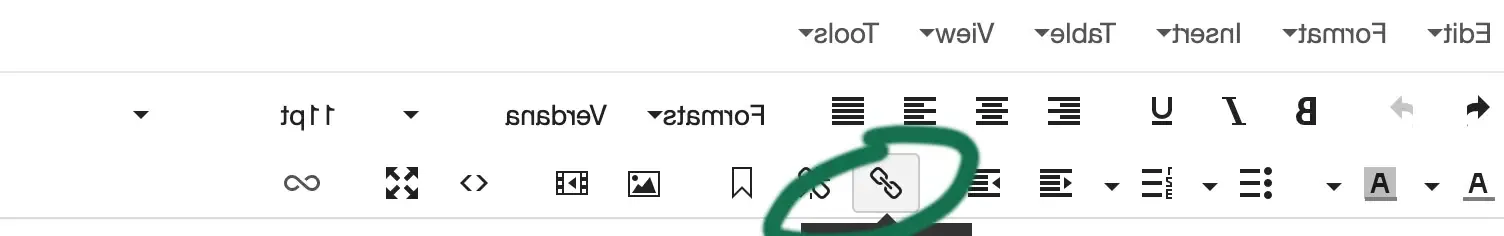
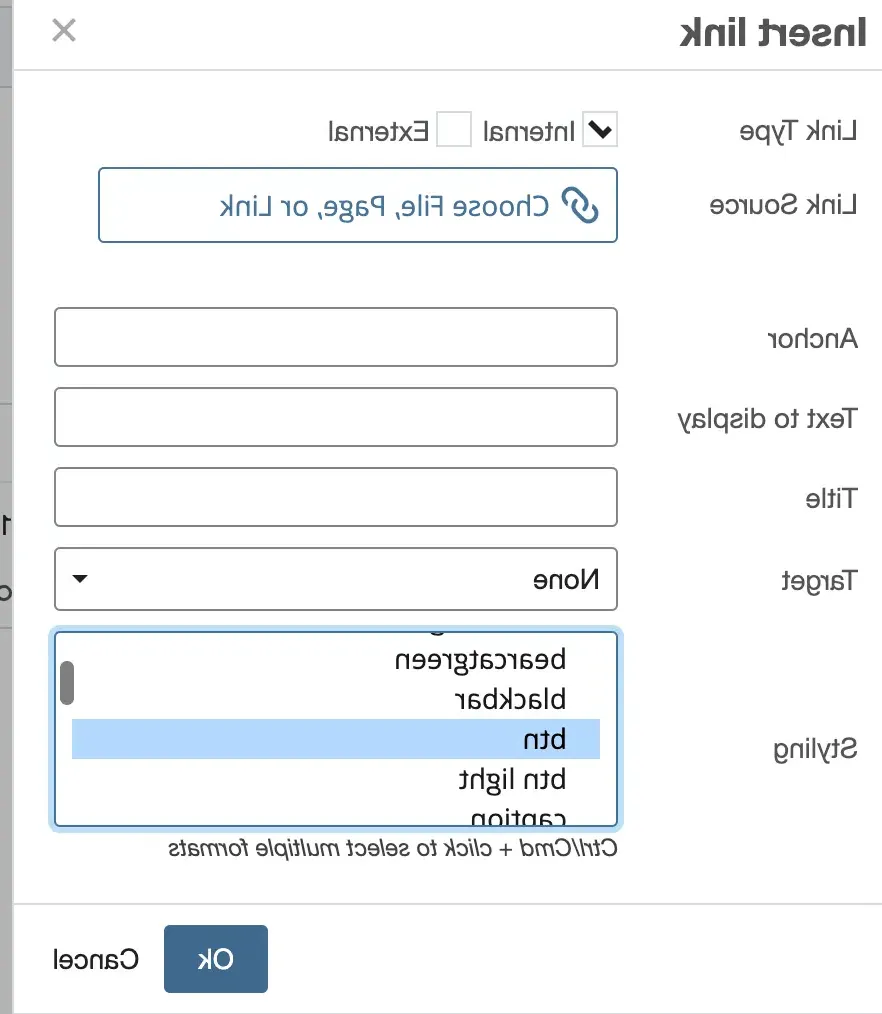
To create a button stylized link, 这将应用一个预设的CSS类的链接,以达到这个效果:
|
 |
IMPORTANT! 不定义表的宽度(在属性中不输入任何内容),或者在宽度中设置100%,以允许表响应.
定义一个表头(THEAD)来创建列头. 当以响应式格式查看表时,这些标头用作标签. 您可以通过在特定单元格上使用“nolabel”类来隐藏该标签.
| Name | Title | Phone | |
|---|---|---|---|
| Bobby Bearcat | Mascot | 660.562.1212 | bearcat@tjkltm.com |
表格样式(可以在单元格»表格单元格属性下设置)
默认情况下,所有表格和所有单元格周围都有浅灰色边框. 这可以通过添加类“noborder”来禁用。.
| Row with .heading class applied |
| Row with no classes applied |
| Row with the .sub class applied |
| Row with no classes applied |
| Row with the .alt class applied |
Striped Table
可以使用类“striped”创建行颜色交替的整个表.
| Row 1 |
| Row 2 |
| Row 3 |
| Row 4 |
| Row 5 |
| Row 6 |
或者,您可以转到行»表行属性. 在左下角的菜单中选择Alt作为类, 选择将更改应用于偶数行或奇数行.
Table Spacing
如果表格中的间距不均匀,则一些单元格可能采用段落格式,而其他单元格可能不采用段落格式. 段落格式在文本前后增加了一些额外的空白. 您可以在“格式”下拉框中(在工具栏中)添加和删除此格式。. 如果段落已经被选中,再次选择段落将删除该格式.
|
Paragraph |
| No paragraph |
| No paragraph |
|
Paragraph |
查看威尼斯人在线的上传图片指南,了解如何上传.
以下是一些图片推荐:
Check out our 工具和资源推荐 有关查找大小和编辑照片选项的帮助.
“左”和“右”文本自动换行选项如下所示.
 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项. 这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项.这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项. 这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项.这是填充复制,用于显示文本自动换行的左浮动和右浮动选项.
这是填充副本,用于显示文本换行图像的左浮动和右浮动选项. 这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项.这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项. 这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项.这是填充复制,用于显示文本自动换行的左浮动和右浮动选项.
 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项. 这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项.这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项. 这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项.这是填充复制,用于显示文本自动换行的左浮动和右浮动选项.
这是填充副本,用于显示文本换行图像的左浮动和右浮动选项. 这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项.这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项. 这是填充复制,用于显示文本自动换行的左浮动和右浮动选项. 这是填充副本,用于显示文本换行图像的左浮动和右浮动选项.这是填充复制,用于显示文本自动换行的左浮动和右浮动选项.